Difference between revisions of "Madacamp banners"
CampMaster (talk | contribs) |
CampMaster (talk | contribs) |
||
| Line 6: | Line 6: | ||
<gallery widths="300px" heights="600px" mode="nolines"> | <gallery widths="300px" heights="600px" mode="nolines"> | ||
| − | |||
Clinique_Reine_Marie_banner_300x600_003_v2.jpg|link=Clinique_Reine_Marie | Clinique_Reine_Marie_banner_300x600_003_v2.jpg|link=Clinique_Reine_Marie | ||
Maison_Lovasoa_banner_300x600_001.jpg|link=Maison_Lovasoa | Maison_Lovasoa_banner_300x600_001.jpg|link=Maison_Lovasoa | ||
Revision as of 20:39, 11 February 2017
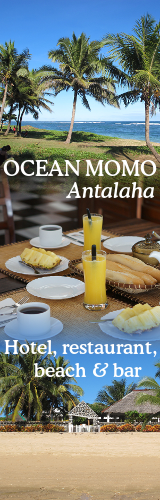
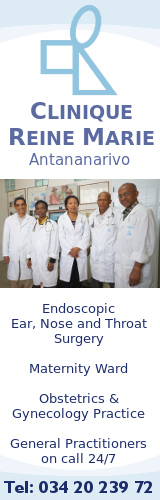
The first time a site visitor accesses MadaCamp.com, a random banner is shown. The banner rotation thereafter alternates between different advertisers every couple of seconds in a fixed display order. Below are examples of banners currently on display as well banners that have been on display on MadaCamp in the past.
There are two versions of banners, one is displayed when the site is accessed with a regular PC or laptop and and another when the site is accessed with a mobile device, such as a smartphone or tablet (Ipad etc.).
Banner format for mobile devices (300x600 pixels)
- Clinique Reine Marie banner 300x600 003 v2.jpg
Banner format for desktop displays, PCs, laptops (160x500 pixels)
After the user left the site and eventually returns at a later time or date, the banner continues in the order where it was left, but only when using the same browser and computer, tablet or smartphone as used on their previous visit. Or if the site visitor paused the animation via the STOP button below the banner, the animation will remain paused on revisiting the site and will not switch over to the next banner automatically unless or until the user clicks NEXT or AUTO again.
The NEXT and BACK buttons allow site visitors to click through advertised offers to easier find what they have seen before and may be looking for again.